
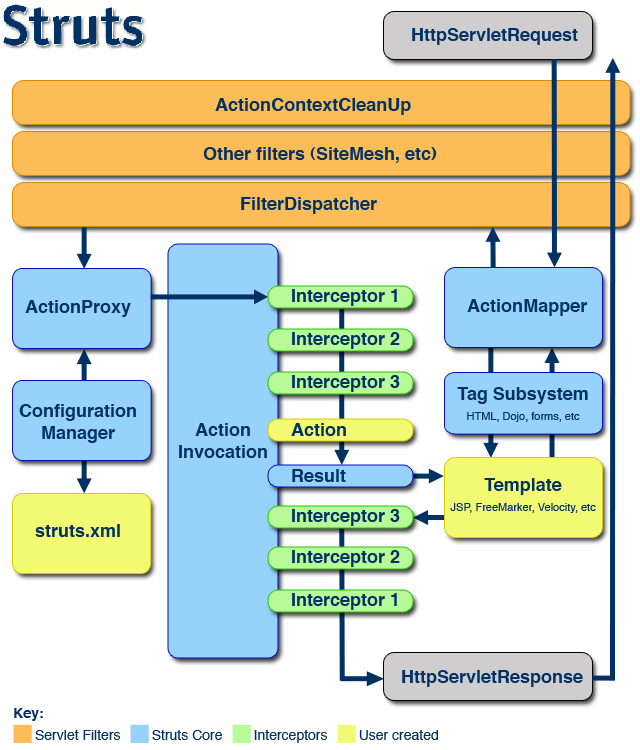
这里官方提供的详细图,但是版本更新后肯定会有所变化,只供参考了解。
下面开始说配置问题(注意只是对于Struts 2.3.32):
首先下载 Struts 2.3.32 记住选这个版本的。
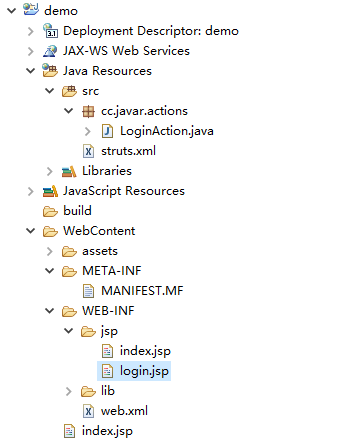
1.建立项目(demo命名的)后首先在lib里放入架包

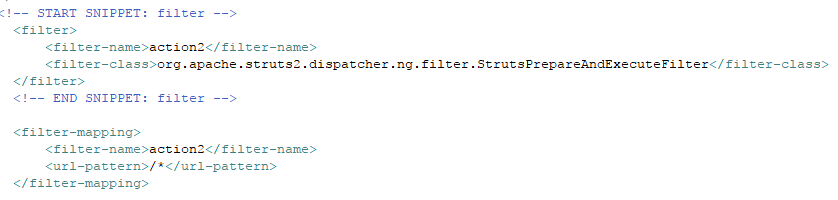
2.web.xml 配置

主要就是添加以上代码改成如下
- <?xml version="1.0" encoding="UTF-8"?>
- <web-app xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance" xmlns="https://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="https://xmlns.jcp.org/xml/ns/javaee https://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" id="WebApp_ID" version="3.1">
- <display-name>demo</display-name>
- <welcome-file-list>
- <welcome-file>index.jsp</welcome-file>
- </welcome-file-list>
- <!-- START SNIPPET: filter -->
- <filter>
- <filter-name>action2</filter-name>
- <filter-class>org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter</filter-class>
- </filter>
- <!-- END SNIPPET: filter -->
- <filter-mapping>
- <filter-name>action2</filter-name>
- <url-pattern>/*</url-pattern>
- </filter-mapping>
- </web-app>
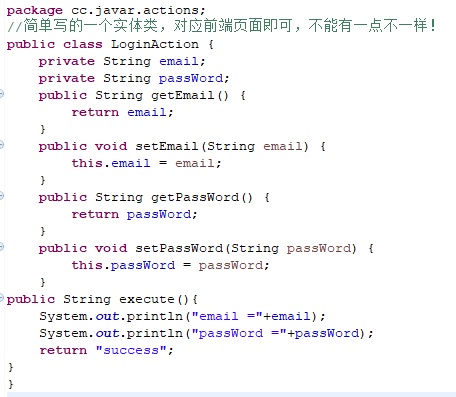
3.建立相应java代码(代码简单自己敲)
如下建立


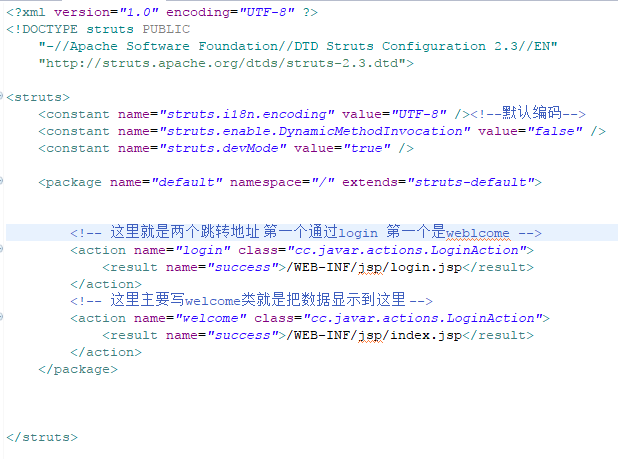
4.在项目src中建立struts.xml(必须小写)

这里配置的分别为login和welcome 相对应class,这里不详细解释(细节有空解释)。
到此简单的配置完成了。
5.建立对应JSP文件
jsp关键的name属性必须和LoginAction的属性对应。
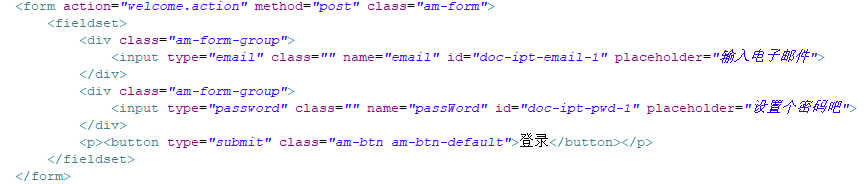
如下登陆页面关键代码(jsp/login.jsp)

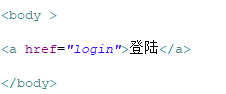
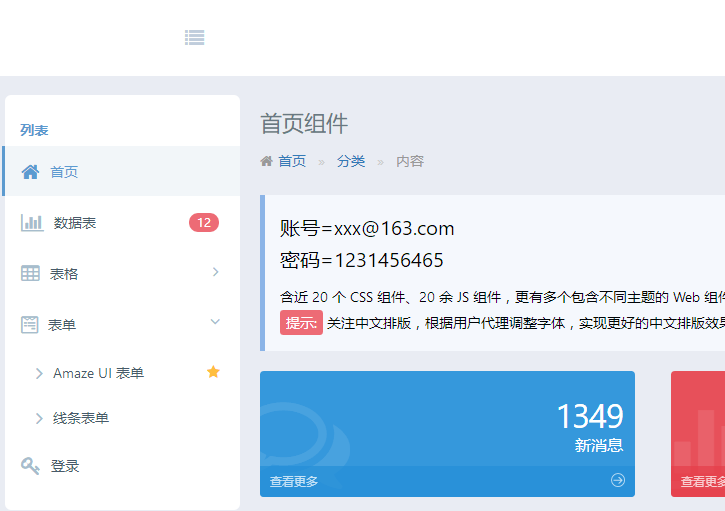
显示内容页面(jsp/index.jsp)添加如下代码
![]()
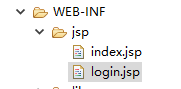
分别建立login对应的login.jsp(提交表单)和welcome对应的index.jsp(显示内容),路径也要对应(/WEB-INF/jsp)。

到此 全部完成,继续看下一页。
默认index.jsp只放了一段简单代码
如下是完整结构。

然后你就可以运行了!
https://127.0.0.1/demo 这里默认主页 没内容就链接注册页面的
https://127.0.0.1/demo/login 注册页面

登陆提交就显示如下了!

以上是不是没看明白?没事源码我直接放这里提供你们参考!建议自己写!
重点就是web.xml struts.xml
 Java爱好者 - 专注于Java技术
Java爱好者 - 专注于Java技术